-
مكتبة وحدات cms
تسرد هذه المكتبة جميع الوحدات المتوفرة في نظام إدارة المحتوى (CMS) الخاص بنا.
الغرض Elle للمصممين والمساهمين. ستجد لكل وحدة شاشتها الأمامية بالإضافة إلى تكوينها في BO.
جميع الإدخالات



عنوان


أدخل 50%
ماذا لو كان الرفاهية الجديدة هي التي نتشاركها؟
أدخل 50%
الإدخال الرئيسي
هناك 3 أنواع من الإدخالات: ملء الشاشة (بدون فاصلة)، 2/3 فاصلة و1/2 فاصلة.
تحتوي إدراجات الفاصلة على خلفيات خضراء أو بيضاء أو زرقاء أو ملونة من اختيارك.
حجم الصورة:
تكبير الشاشة: مكتب 1920 × 606 بكسل - لا يوجد هاتف محمول
أدخل 2/3: المكتب 1228 × 606 بكسل - الجوال (اختياري): 576 × 611 بكسل
أدخل 1/2: مكتب 952x482بكسل - لا يوجد جوال
تكوين بو:
وحدة المعلومات:
نوع عرض الهيكل العظمي: أبيض، أخضر، أزرق، بدون خلفية، 1/2 أو مخصص
محتوى :
هيكل عظمي "الملحق الرئيسي"
C1
- العنوان + العنوان الفرعي بتنسيق HTML
- تاريخ
- رابط الصورة
- مكتب الصور والجوال (اختياري)
- اختيار لون الخلفية
C2
- إضافة عبارات الحث على اتخاذ إجراء (الحد الأقصى 4)
- التسمية + عنوان URL
C3
- اختيار لون CTA
قسم :
قسم "المدخل الرئيسي"
الفقاعات
الفقاعات
يجب عليك إضافة أكبر عدد تريده من الوحدات للحصول على فقاعات
حجم الصورة: 96x96 بكسل
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
هيكل عظمي "فقاعات"
C1
- عنوان
- الترجمة
- عنوان url
- صورة
قسم :
قسم "الفقاعات".
كتل ×4
كتلة صورة
عنوان الكتلة العالمية
كتلة المناظر الطبيعية
كتل ×4
يجب عليك إضافة وحدة واحدة لكل مجموعة من الكتل.
يمكن أن يكون لدينا من 1 إلى 4 كتل.
هناك نوعان من الكتل والصور الشخصية والمناظر الطبيعية.
حجم الصورة:
Pأورتيرات: 398 × 496 بكسل
المناظر الطبيعية: 398x278 بكسل
تكوين بو :
وحدة المعلومات:
نوع العرض: اختر عموديًا أو أفقيًا !!إلزامي !!
محتوى :
هيكل عظمي "بلوك x4"
- عنوان الكتلة العامة (اختياري)
- CTA رؤية المزيد
- عنوان الكتلة
- الترجمة
- صورة
قسم :
القسم = لا تدخل أي شيء
كتل X1، X2 وX3
بلوك X1
كتل ×1
يمكن دمج وحدة الكتلة X1 لتكوين الكتل x1 وx2
أحجام الصور:
الكتل x1 وx2: 673x377 بكسل
تكوين بو:
وحدة المعلومات:
نوع العرض: اختر عموديًا أو أفقيًا !!إلزامي !!
محتوى :
هيكل عظمي "بلوك x4"
- عنوان الكتلة العامة (اختياري)
- CTA شاهد المزيد (اختياري)
- عنوان الكتلة
- العنوان الفرعي (اختياري)
- صورة
قسم :
القسم = سطح مكتب ذو سطر واحد مع هامش أو سطح مكتب ذو سطر واحد مع هامش باللون الرمادي
صورة بسيطة
صورة واحدة
تتيح لك الوحدة إضافة صورة ذات حافة مستديرة (فاصلة) أو مستطيلة
حجم الصورة:
سطح المكتب: مجانًا، بعرض 1920 بكسل بحد أقصى
متحرك : مجانًا، بعرض يصل إلى 576 بكسل كحد أقصى
تكوين بو :
وحدة المعلومات:
نوع العرض: الحافة اليمنى أو القياسية السفلية - مستديرة
محتوى :
الهيكل العظمي "صورة واحدة"
- صورة
- عنوان url
قسم :
القسم = اختيارك
عقال الرأس
لافتة كتلة التحرير
الساخنة الآن عقال

حار الآن
الحلقة 4 - ماتياس داندويس
مبتسم دائمًا، مجعد دائمًا، غالبًا ما يكون مخدوشًا، ماتياس داندوا هو أحد أعظم الرياضيين الفرنسيين. Vans ، الملهم وعشاق الوشم، هو نموذج لراكبي الدراجات النارية نرحب به اليوم في استوديو Printemps بين مسابقتين، وجلستي إطلاق نار، ودورتين تدريبيتين.
20 يوليو | المدة: 25:00:00
عقال قياسي

-15%
إضافي*
على العناصر التي تم وضع علامة Jackpot عليها في قسائم الخصم
في اليوم التالي على حساب Printania الخاص بك

انضم إلى CLUB PRINTEMPS
للاستفادة من العروض الحصرية والهدايا المفاجئة والدعوات الخاصة،
خدمات شخصية وأيام تسوق خاصة.
عقال الرأس
تتيح لك هذه الوحدة إنشاء شعار بملء الشاشة أو شعار 1/2 (صورة + نص + CTA)
حجم الصورة:
كل شيء مستجيب، ولا يوجد حجم ثابت. لذا فإن ارتفاع اللافتة سيعتمد على ارتفاع الصورة المصدر.
تكوين بو :
وحدة المعلومات:
نوع العرض: قالب قياسي أو تحريري أو صورة يسرى صغيرة أو صورة يمنى صغيرة
محتوى :
الهيكل العظمي "عصابات الرأس"
- WYSIWYG / مربع النص --> الحجم والوزن والمحاذاة والرابط
- موضع النص (يسار، وسط، يمين)
- صورة كاملة العرض DSK&MOB أو لون الخلفية
- توسيط الصورة DSK&MOB (أقصى عرض 1660 بكسل)
- عبارات الحث على اتخاذ إجراء
- نمط الحث على اتخاذ إجراء
- تحديد موضع عبارات الحث على اتخاذ إجراء (يسار، وسط، يمين)
- الرابط العام --> فقط على لافتة كتلة التحرير
قسم :
القسم = لا تملأ
عصابات دائري
تكوين بو :
تَخطِيط:
تخطيط "المنزلق"
يتيح لك هذا التخطيط عرض شعارين بتنسيق دائري مع تشغيل تلقائي لمدة 3 ثوانٍ.
يمكن أن تكون عصابات الرأس من النوع كتلة التحرير ولكن هذا متوافق أيضًا مع النوع حار الآن.
عرض إدراج

من يوليو XX إلى أغسطس XX
إدراج العرض ×1
لأي عضوية جديدة في برنامج الولاء لدينا

من XX xxxx إلى XX xxxx
إدراج العرض 2
من XX xxxx إلى XX xxxx
إدراج العرض 2
لأي عضوية جديدة في برنامج الولاء لدينا

من يوليو XX إلى أغسطس XX
إدراج العرض 3
من يوليو XX إلى أغسطس XX
إدراج العرض 3
لأي عضوية جديدة في برنامج الولاء لدينا
لأي عضوية جديدة في برنامج الولاء لدينا
لأي عضوية جديدة في برنامج الولاء لدينا
تسمح لك هذه الوحدة بإدخال عرض x1 أو x2 أو x3 (مرئي + نص)
حجم الصورة:
سطح المكتب: 823x400
متحرك: 343x209
تكوين بو :
وحدة المعلومات:
نوع العرض: لا يوجد نوع معين
محتوى :
هيكل عظمي "إدراج العرض"
- عنوان العرض
- بلح
- مكتب الصور
- الصور المتحركة
علامة التبويب ج2:
- وصف العرض 1
TAB C3 (فقط في حالة العرض x2 أو x3:
- وصف العرض 2
TAB C4 (فقط في حالة العرض x3:
- وصف العرض 3
قسم :
القسم = سطح المكتب بهوامش
وحدة المنتج/الاختيار
الاختيار القياسي
الاختيار القياسي
تسمح لك هذه الوحدة بإنشاء دائري للمنتج. فإنه يأخذ محتويات التحديد.
تكوين بو :
وحدة المعلومات:
نوع العرض: اختر قياسي
محتوى :
الهيكل العظمي "وحدة المنتج".
- اختر الاختيار
قسم
القسم = سطح مكتب ذو سطر واحد مع هامش
اختيار التجارة (الصورة على اليسار)

عنوان
هذه فقرة
com.cta
اختيار "التجارة".
تتيح لك هذه الوحدة إنشاء دائرة للمنتجات + عرض صورة على يسار المنتجات. فإنه يأخذ محتويات التحديد. يتطلب هذا التخطيط وحدتين
=> BLOCK X1 على اليسار + وحدة المنتج على اليمين
كتلة حجم الصورة ×1: 700x453
تكوين بو :
بلوك X1 اليسار
وحدة المعلومات:
نوع العرض: اختر 1/2 تجارة أو 1/2 فاصلة تجارية (صورة مستديرة بظل ذهبي)
محتوى :
1/ هيكل عظمي "كتلة x1"
- العنوان (اختياري)
- صورة
- عنوان URL
- الحث على اتخاذ إجراء
- نص الفقرة (للتحرير)
--------------------------------------
وحدة المنتج على اليمين
وحدة المعلومات:
نوع العرض: اختر التجارة
محتوى :
2/ هيكل "وحدة المنتج".
- اختر الاختيار
قسم
القسم = "سطح مكتب مكون من سطر واحد وهوامش رمادية"
إدارة النص
تبديل أو القائمة المنسدلة
تبديل
تُستخدم هذه الوحدة لإنشاء قائمة تبديل أو قائمة منسدلة.
وحدة واحدة = تبديل واحد
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
الهيكل العظمي "تبديل وصف العنوان"
- عنوان
- نص المحتوى
قسم
القسم = تبديل
فقرة واحدة
فقرة واحدة قياسية
العنوان ضخم
عنوان واسع
فقرة عادية
لوريم إيبسوم دولور سيت أميت، consectetur adipiscing إيليت. Curabitur غير عاقل هو دهليز خفيف. Fusce ut lobortis sem، eget auctor sapien. موريس Suscipit congue iaculis. نام و ullamcorper بوروس. Etiam not magna eget pure commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit Sodales nulla. Donec sem quam، finitebus nec Tellus Accumsan، ultricies الدهليز القوس. Ut suscipit ague lorem, ut rutrum orci tristique nec. يؤدي الألم الدائم إلى زيادة في الفاعلية. Aliquam sed facilisis tortor, at Elementum lectus. وقت هادئ، وسهولة وقتي، وألم السيارة، ولا يسبب السعادة.
نص صغير
لوريم إيبسوم دولور سيت أميت، consectetur adipiscing إيليت. Curabitur غير عاقل هو دهليز خفيف. Fusce ut lobortis sem، eget auctor sapien. موريس Suscipit congue iaculis. نام و ullamcorper بوروس. Etiam not magna eget pure commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit Sodales nulla. Donec sem quam، finitebus nec Tellus Accumsan، ultricies الدهليز القوس. Ut suscipit ague lorem, ut rutrum orci tristique nec. يؤدي الألم الدائم إلى زيادة في الفاعلية. Aliquam sed facilisis tortor, at Elementum lectus. وقت هادئ، وسهولة وقتي، وألم السيارة، ولا يسبب السعادة.
توسيط فقرة واحدة
لوريم إيبسوم دولور سيت أميت، consectetur adipiscing إيليت. Duis ac selerisk مي. Nunc sem neque، maximus nec magna ornare، sagittis suscipit neque. Sed vehicula vehicula elit، sed pellentesque mi tincidunt nec. نونك إليفيند أوكتور هندريت. Proin egestas odio leo، nec euismod erat selerisk sit amet. يمكن أن يكون هناك قوس قزح من الحرارة الشديدة مثل الضوء. الهوية البلورية تثير الشكوك. Etiam السيرة الذاتية ليو عادل. فاسيلوس بريتيوم الذي ليس ذو كفاءة. Maecenas ut posure mi. في euismod كومودو لاكوس. Praesent nec Purus ipsum. يخبرنا فاسيلوس عن الحب والحب. الدهليز finitebus المشيمة المختلفة.
Nunc ut metus Maximus، euismod lorem eu، consequat lectus. Proin eget ante eget nisi molestie vulputate eu nec lectus. Duis Non nisl cursus، venenatis odio quis، semper dolor. فاسيلوس أولامكوربر ماكسيموس إنيم، غير مصنف لاسينيا دولور أليكيت إت. ساكن مريض فطري senectus et netus et الذكور الذكور شهرة ac turpis egestas. قم بتيسير الأمر على ipsum مع زيادة حمية طاردة. ومع ذلك، فإن صودا الخبز خالية من الآلام، ولا يمكن تسهيلها من خلال الآلام. تعليق مؤقت قد يسبب مخاطر غير قابلة للحياة. Donec id velit porttitor Purus sollicitudin convallis eu a nulla. Nam dolor Tellus، egestas id lacus in، mollis Finitus nunc.
فقرة واحدة
تتيح لك هذه الوحدة إنشاء عنوان فرعي + منطقة نص.
تكوين بو :
وحدة المعلومات:
نوع العرض: قياسي أو مركزي
محتوى :
1/ هيكل فقرة بسيطة
- الترجمة
- نص
قسم :
القسم = اختيارك حسب الحاجة
العنوان - منطقة النص - قائمة CTA
العنوان في HTML
لوريم إيبسوم دولور سيت أميت، consectetur adipiscing إيليت. Curabitur غير عاقل هو دهليز خفيف. Fusce ut lobortis sem، eget auctor sapien. موريس Suscipit congue iaculis. نام و ullamcorper بوروس. Etiam not magna eget pure commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit Sodales nulla. Donec sem quam، finitebus nec Tellus Accumsan، ultricies الدهليز القوس. Ut suscipit ague lorem, ut rutrum orci tristique nec. يؤدي الألم الدائم إلى زيادة في الفاعلية. Aliquam sed facilisis tortor, at Elementum lectus. وقت هادئ، وسهولة وقتي، وألم السيارة، ولا يسبب السعادة.
العنوان + منطقة النص + CTA
تسمح لك هذه الوحدة بإنشاء منطقة بعنوان و/أو فقرة وواحدة أو أكثر من عبارة الحث على اتخاذ إجراء
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
الهيكل العظمي "العنوان + منطقة النص + عبارة الحث على اتخاذ إجراء"
- العنوان (علامة HTML ممكنة)
- نص
- الحث على اتخاذ إجراء
قسم :
القسم = اختيارك حسب الحاجة
الحث على اتخاذ إجراء
الحث على اتخاذ إجراء
تتيح لك هذه الوحدة إنشاء زر.
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
الهيكل العظمي "CTA".
- الصياغة
- عنوان URL
قسم :
القسم = اختيارك حسب الحاجة
العنوان من H1 إلى H6
العنوان H1
العنوان ح2
العنوان ح3
العنوان ح4
العنوان ح5
العنوان ح6
حن - العنوان
تتيح لك هذه الوحدة إنشاء عنوان.
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
1/ الهيكل العظمي "HN".
- اختر مستوى العنوان من h1 إلى h6
- نص
قسم :
القسم = اختيارك حسب الحاجة
المتجر المفضل
وحدة المتجر المفضلة
تسمح لك هذه الوحدة بتكوين كتلة تحريرية x4.
الكتلتان الأخيرتان تلقائيتان، وتتضمنان آخر مقالتين منشورتين.
الكتلة الأولى مجانية في تكوينها، الصورة + العنوان + عنوان url.
الكتلة الثانية مرئية للمستخدم الذي قام بتسجيل الدخول والذي لديه متجر مفضل. يمكنك إدخال صورة وعنوان. الرابط تلقائي ويعود إلى صفحة الترويج للمتجر المفضل.
حجم الصورة : 298×164 بكسل
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
الهيكل العظمي "وحدة المتجر المفضلة"
- كتلة العنوان 1
- كتلة الصورة 1
- كتلة عنوان 1
- عنوان الكتلة
- كتلة الصورة 2
قسم :
القسم = ليس ضروريا

هذا نص

الخطوه 3
أكمل النموذج عبر الإنترنت،
ليس عليك تقديم أي مستندات

العنوان 1
مشغل فديوهات
فقرة اختيارية لتقديم الفيديو.
لوريم إيبسوم دولور سيت أميت، consectetur adipiscing إيليت. عدد صحيح سيد pharetra tellus. الكرامة قبل أن تكون فعالة، بوابة قوسية عميقة. sed maximus، diam not pellentesque bibendum، dolor felis tincidunt mauris، sit amet pharetra est augue vitae lorem. في هاك الموطن هضبة القول المأثور. nullam in lacus id nunc sagittis malesuada في sed justo. curabitur velit metus، auctor at الدهليز غير، feugiat غير enim. proin ut dolor et mauris finibus porta. vivamus dapibus في nunc nec iaculis. quisque consectetur، est luctus eleifend rhoncus، neque libero ultricies metus، et sclerisk dui lorem quis tellus. nullam convallis eros velit، vel feugiat orci viverra ac. vivamus الاتحاد الأوروبي تيمبوس ليو. القول المأثور luctus nunc غير luctus. لا قوس بقطر.
مشغل فديوهات
تعرض هذه الوحدة مقطع فيديو من أحد التضمينات.
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
هيكل عظمي "مشغل فيديو"
- العنوان (اختياري
- النص (اختياري)
- تضمين عنوان url (https://www.youtube.com/embed/0mouwmkoqg0)
قسم :
القسم = حسب الحاجة
إطار الإطار
إطار الإطار
تعرض هذه الوحدة إطار iframe من الرابط.
تكوين بو :
وحدة المعلومات:
نوع العرض: لا تدخل
محتوى :
هيكل عظمي "مشغل فيديو"
- ارتفاع
- عرض
- عنوان url
قسم :
القسم = حسب الحاجة
الأقسام
لفهم فائدة القسم بشكل كامل، إليك كيفية عمله.
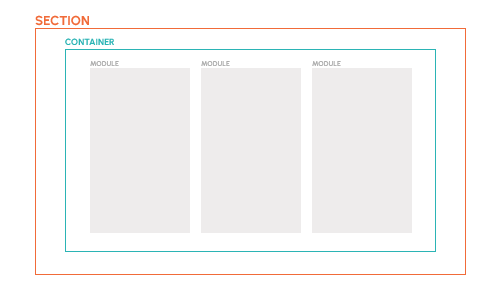
لا يحتوي القسم على القسم فحسب، بل يحتوي أيضًا على الحاوية التي توجد بها الوحدات النمطية.
وبالتالي فإن اختيار القسم هو:
1/ حدد شاشة عرض معينة لوحداتنا. على سبيل المثال، لا تضع هامشًا (ملء الشاشة)، يكون هامشًا صغيرًا أو هامشًا أكبر. يمكنك أيضًا أن تقرر تعيين لون خلفية رمادي.
2/ اتخاذ قرار بشأن سلوك وحداتنا. ما التخطيط على سطح المكتب والجوال على سبيل المثال.
وتنقسم الأقسام إلى نمطين.
تلك المتأثرة والمفيدة لنوع معين من الوحدات، هي الأقسام المتضررة.
و ال غير متأثر والتي يمكن استخدامها في مواقف مختلفة.

القسم والحاوية
الأقسام المخصصة لنوع الوحدة النمطية
تتطلب بعض الوحدات استخدام قسم معين لتعمل، وهنا هي:
قسم الفقاعات => هيكل الفقاعة
القسم main insert => إدراج الهيكل العظمي الرئيسي
قسم التذييل => طمأنة تذييل الهيكل العظمي
قسم footer-grey => روابط قائمة تذييل الهيكل العظمي
قسم التبديل => وصف عنوان تبديل الهيكل العظمي
قسم تحرير المنتج => فقط في قسم التحرير في حالة المنتج + صورة بسيطة
بالنسبة لجميع الأقسام الأخرى، فإن استخدامها مجاني وبالتالي لا يخضع لوحدة معينة، سنرى كيف تعمل.
أقسام غير متأثرة
القسم عبارة عن كتلة تحتوي على وحدة واحدة أو أكثر.
وبالتالي هناك أقسام مختلفة لإدارة عرض الوحدات فيما بينها بشكل أفضل (في العمود، في السطر، مع الهامش، الخلفية الرمادية، وما إلى ذلك).
وهنا سلوك كل قسم بالتفصيل. غير متأثر.
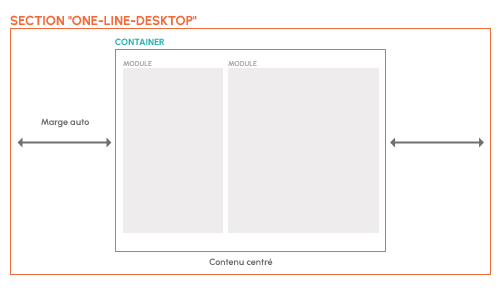
قسم سطح مكتب ذو سطر واحد لديه السلوك التالي:
=> لا يوجد هامش ل قسمإمكانية عمل شاشة كاملة
=> ال حاوية يأخذ العرض الكامل للمحتوى ويضع نفسه في وسط الصفحة.
مما يعني أن العرض الإجمالي للوحدات هو الذي يحدد عرض الحاوية. يتمحور المحتوى.
على سبيل المثال، إذا كان القسم يحتوي على وحدتين قياس كل منهما 500 بكسل.
سيتم وضع الوحدات جنبًا إلى جنب وسيتم وضعها في وسط الصفحة.
على العكس من ذلك، إذا كان إجمالي عرض الوحدة (الوحدات) هو 100% من عرض الصفحة، فسيكون القسم في وضع ملء الشاشة.

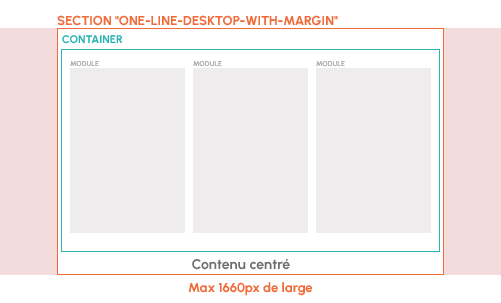
سطح مكتب ذو سطر واحد
قسم سطح مكتب ذو سطر واحد مع هامش لديه السلوك التالي:
=> ال قسم أقصى عرض هو 1660 بكسل
=> ال حاوية يأخذ العرض الكامل للمحتوى ويضع نفسه في وسط الصفحة إذا كان أصغر من 1660 بكسل
=> خلفية رمادية بملء الشاشة لـ -GRAY
على سبيل المثال، إذا كان القسم يحتوي على ثلاث وحدات قياس كل منها 1660 بكسل.
سيتم وضع الوحدات جنبًا إلى جنب. على شاشة عريضة بحجم 1920 بكسل، سيكون هناك هامش على اليمين واليسار.
في حالة الشاشة الأصغر من 1660 بكسل، ستشغل الحاوية العرض الكامل للصفحة (مطروحًا منه الهوامش التلقائية للموقع) وسيختلف حجم الوحدات أو موضعها حسب طبيعتها. يمكنهم، على سبيل المثال، تقليل أو الذهاب إلى الخط.

سطح مكتب ذو سطر واحد مع هامش
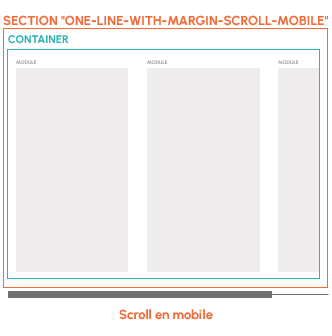
قسم سطر واحد مع هامش التمرير المحمول لديه السلوك التالي:
=> ال قسم انتقل على الهاتف المحمول
على سبيل المثال، مع هذا القسم، ستقوم حاوية مكونة من 3 كتل بتمرير المحتوى على الهاتف المحمول

سطر واحد مع هامش التمرير المحمول
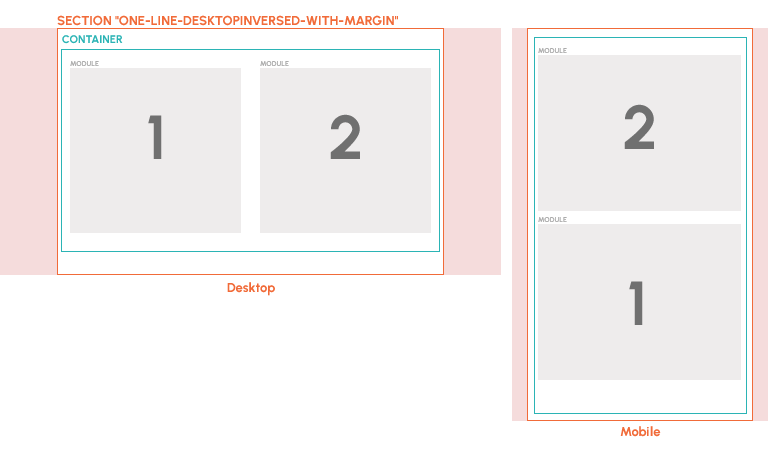
قسم سطح مكتب ذو سطر واحد معكوس مع هامش لديه السلوك التالي:
=> ال حاوية عكس موقف الكتل في الهاتف المحمول
على سبيل المثال، إذا كان لدينا قالب نص، فستجد على اليمين صورة على المكتب. (1 ثم 2)
في الجوال سيكون لدينا الصورة ثم النص (2 ثم 1)

سطح مكتب ذو سطر واحد معكوس مع هامش
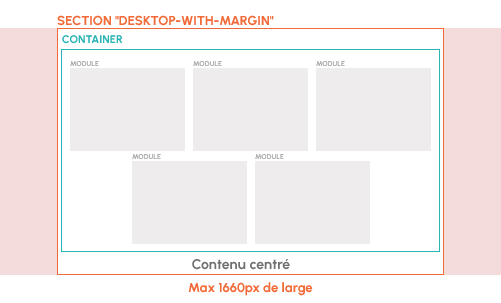
قسم سطح المكتب مع الهامش لديه السلوك التالي:
=> ال قسم أقصى عرض هو 1660 بكسل
=> ال حاوية يأخذ العرض الكامل للمحتوى ويضع نفسه في وسط الصفحة إذا كان أصغر من 1660 بكسل
=> إذا كان عرض الوحدات أكبر من الحاوية، فستنتقل الوحدات إلى الخط أثناء توسيط نفسها
على سبيل المثال، إذا كان القسم يحتوي على ثلاث وحدات يبلغ قياسها معًا 1800 بكسل.
سوف تسير الوحدتان الأوليتان جنبًا إلى جنب بينما ستسير الوحدة الثالثة في الخط.

سطح المكتب مع الهامش
اختبار العنوان بدون الهامش العلوي
القوائم

العنوان 1

العنوان 1، أطول أو أقل

العنوان 2 عريض

العنوان 3

العنوان 4

المرحلة 1
التحقق من صحة سلة الخاص بك و
حدد طريقة التسليم الخاصة بك

الخطوة الثانية
اختر الدفع بالتقسيط
في طرق الدفع

الخطوه 3
أكمل النموذج عبر الإنترنت،
ليس عليك تقديم أي مستندات

الخطوة 4
وضع اللمسات الأخيرة على طلبك
والحصول على الرد على الفور
اختبار العنوان

المرحلة 1
التحقق من صحة سلة الخاص بك و
حدد طريقة التسليم الخاصة بك

الخطوة الثانية
اختر الدفع بالتقسيط
في طرق الدفع

الخطوة الثانية
اختر الدفع بالتقسيط
في طرق الدفع